jQuery OpenID Plug-in
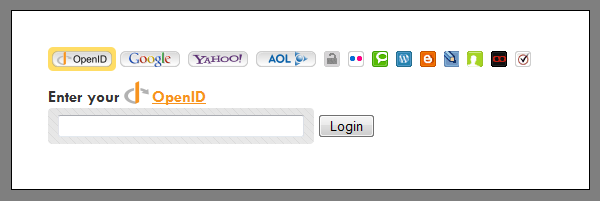
Posted in Software by JarrettV on 2/10/2009 4:17:00 AM - CSTThe jQuery OpenID Plugin is a free plugin to add easy login support for the most popular OpenID RP's such as Google, Yahoo, AOL, and more. The inspiration for this plugin is based on openid-selector, openid-realselector, and ID Selector. This selector is different because it does not hide the markup details in javascript. Therefore, you can easily add new providers or rearrange the existing ones without digging into the javascript. The login form will still work for normal OpenID logins if javascript is disabled (see screenshot).
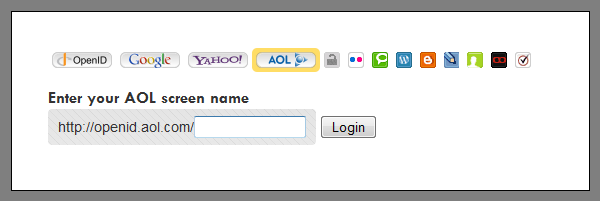
The plugin defaults to the first provider in the list which in the above case is a normal OpenID login box. There are two other types of providers, direct providers and username providers. A direct provider does not require any input and will automatically direct you to the provider login page. A user provider assists in building your OpenID URL. For example, Google and Yahoo are direct providers and AOL is a username provider that asks for the screen name. The other providers, such as myOpenID and flickr are also username providers. Clicking each icon will alter the OpenID URL that you are building.
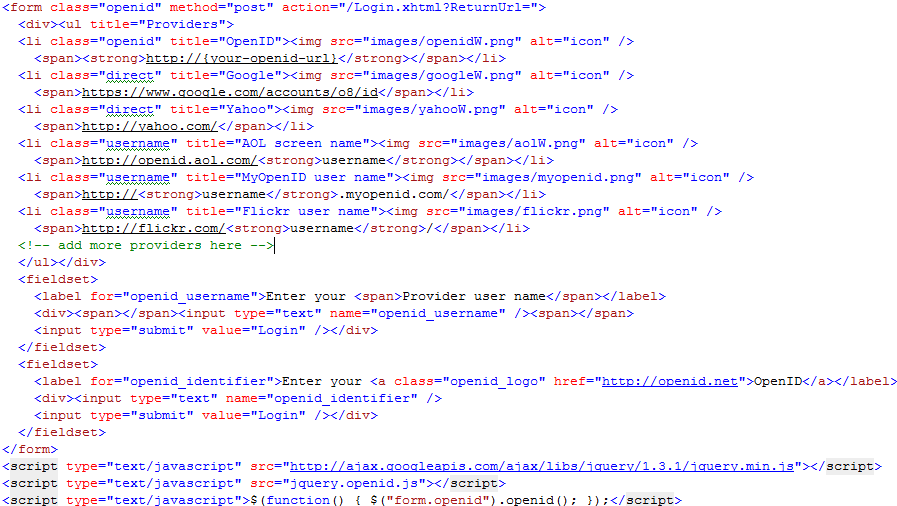
The HTML for the above form is simple. There is a list of providers and then two inputs to support either the OpenID provider or the username provider (denoted by the class type). Each item in the list denotes the OpenID endpoint . For the username providers, the keyword "username" is replaced by the value input into the openid_username textbox. You can add new providers by adding them to the list. Also note the javascript call to activate the plugin at the bottom.
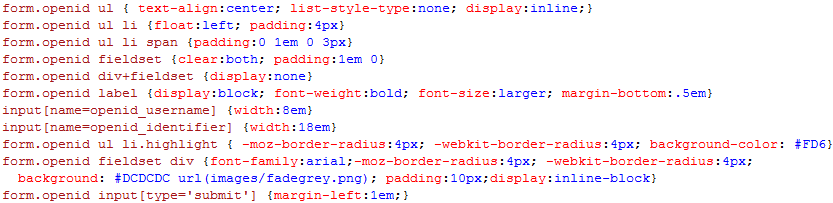
The CSS (shown below) floats the items in the list so they appear inline. The highlight class shows which item is selected. The first fieldset defaults to hidden.
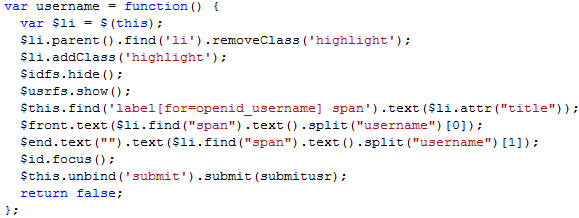
The plugin works by attaching a different click event to each type of provider. For example, the below javascript sets up the username provider.
The whole plugin is very light weight at only 2.5KB javascript (not minified or compressed), 1KB CSS, and 3KB for the HTML.
Download the plugin (js + css + html + images)
License update: You may freely use the code in accordance with the Creative Commons Attribution License.
Provider Listing
Here is a listing of providers that you can use to customize your plugin . Just view the source and copy and paste the <li> into your list . Some providers have multiple icons to choose from so just keep the image you like best.
 http://{your-openid-url}
http://{your-openid-url} https://www.google.com/accounts/o8/id
https://www.google.com/accounts/o8/id http://yahoo.com/
http://yahoo.com/ http://openid.aol.com/ username
http://openid.aol.com/ username http://username.myopenid.com/
http://username.myopenid.com/ http://flickr.com/ username/
http://flickr.com/ username/ http://technorati.com/people/technorati/ username/
http://technorati.com/people/technorati/ username/ http://username.wordpress.com
http://username.wordpress.com http://username.blogspot.com/
http://username.blogspot.com/ http:// username.livejournal.com
http:// username.livejournal.com http://claimid.com/ username
http://claimid.com/ username http://username.myvidoop.com/
http://username.myvidoop.com/ http://username.pip.verisignlabs.com/
http://username.pip.verisignlabs.com/ http://{endpoint not yet released}
http://{endpoint not yet released} http://www.myspace.com/username
http://www.myspace.com/username
Additional Images












If you have added providers not listed here, please let me know so I can add them. If you want to create new wide icons, you can download the Paint.Net pdn file here: OpenId.pdn (zipped 51 KB).





Comments
Posted by George on 2/13/2009 8:36:50 AM - CST
Posted by derigel on 2/14/2009 12:57:31 PM - CST
Posted by OpenID User on 2/25/2009 1:29:12 PM - CST
Posted by OpenID User on 2/27/2009 10:29:31 AM - CST
Posted by OpenID User on 3/4/2009 7:16:34 PM - CST
Posted by OpenID User on 3/25/2009 11:43:09 PM - CST
Posted by dnn on 3/26/2009 6:19:23 AM - CST
Posted by OpenID User on 4/25/2009 6:52:16 AM - CST
Trackback on 4/28/2009 1:30:23 PM - CST
candrews's status on Tuesday, 28-Apr-09 19:30:14 UTC - Identi.ca
Posted by OpenID User on 4/29/2009 5:34:11 AM - CST
Posted by 2012ua.net on 4/29/2009 5:45:33 AM - CST
Posted by Daverix on 4/29/2009 12:11:09 PM - CST
Posted by OpenID User on 5/12/2009 10:22:23 AM - CST
Posted by tjrobinson on 6/21/2009 4:17:42 AM - CST
Posted by JarrettV on 6/22/2009 11:29:38 PM - CST
Posted by FWS on 6/24/2009 6:51:03 AM - CST
Thanks!
Posted by JonZ, JarrettV on 7/16/2009 12:49:00 PM - CST
Very nice. I think I might add this to the phpBB OpenID MOD that I am working on.
Posted by OpenID User on 7/29/2009 2:12:52 AM - CST
Trackback on 7/30/2009 9:01:01 AM - CST
Converting the ASP.NET MVC project into OpenID « Temporarily unnamed blog
Posted by www.google.com/accounts/o8/id?id=AItOawnGSN0qqsRmuTG5hAIWfImN8keXjYi4xgo on 8/4/2009 4:13:13 AM - CST
Posted by www.google.com/accounts/o8/id?id=AItOawlnQ48wODdcAKPHk2GBgTfRSwtpSd6RguI on 8/5/2009 4:37:47 PM - CST
Posted by me.yahoo.com/a/lE2fcXF_xYCLi3n0qTzafWTHp58uwT0- on 8/7/2009 9:33:31 PM - CST
Posted by Google Wave on 8/8/2009 2:41:14 AM - CST
Trackback on 8/30/2009 6:59:00 PM - CST
Twitted by cnu
Posted by Manir on 9/28/2009 11:10:05 PM - CST
As I see, by clicking these OpenId provider - it will redirect to provider sites and after logging in there - it will redirect to my page - but how do I collect all info about user like openid, name, sex, date of birth etc. Please suggest or send me a link. I appreciate your response. Thanks.
Posted by JarrettV on 9/30/2009 6:15:36 PM - CST
Posted by Manir on 10/2/2009 10:43:07 AM - CST
Thanks for your suggections. I know about dotnetopenid. I am exploring all availble tools/plugins/library before I implement on my site. I like this JQuery plugin implementation (as a Selector). Is it possible to use this plugin as selector (I mean user will use this to select the provider) - then it redirects them to provider site, and when provider site redirect the user to my site - I can use dotnetopenid (on asp.net server side) - to capture all the data i need and login user in my site. I appreciate your suggestion. What would be the best implementation? How you are implementing it by using this plugin and then what? with regards, Manir
Posted by JarrettV on 10/8/2009 10:04:19 AM - CST
Trackback on 10/16/2009 1:56:06 AM - CST
links for 2009-10-16
Posted by juan on 10/16/2009 2:01:09 PM - CST
Posted by ddaa.myopenid.com on 11/16/2009 10:47:17 AM - CST
Also, when I logged in using this very selector to post a comment on this post, using Chromium, clicking on the image of the OP had no effect, and I had to resort to copy-pasting the url.
Posted by exact55 on 1/21/2010 11:43:44 PM - CST
What other components does it need?
Posted by JarrettV on 1/22/2010 4:11:29 PM - CST
Posted by JarrettV on 1/22/2010 4:30:36 PM - CST
Posted by Hai-Etlik on 9/19/2011 8:18:43 PM - CST